Responsive: il significato
Il termine responsive o responsivo indica nel mondo web la capacità di un sito web di adattare la propria impaginazione grafica su qualsiasi dispositivo, che sia smartphone, tablet, desktop, e le più recenti smart-tv, e su qualsiasi risoluzione. Fare in modo che ogni testo, immagine o colonna, sia visualizzato in modo perfetto su ogni tipo schermo è un lavoro non indifferente che il web designer deve accurare sotto ogni suo aspetto e funzionalità.

Come viene visualizzato un sito se non è responsive?
La responsività è una tecnica nata a cavallo fra il 2011 e 2012 tra teoria e pratica. Un sito che non è stato progettato per essere responsivo, o peggio, che non è stato aggiornato, molto probabilmente verrà visualizzato su ogni dispositivo con la impaginazione desktop. Ora, immaginate di navigare su un sito non responsive dal vostro smartphone, dalla risoluzione media di 360 pixel: quanto può essere piacevole scorrere il pollice avanti e indietro su una pagina progettata per una risoluzione di circa 1200 pixel senza avere la minima idea di dove e quando finisca, e trovando difficoltà anche solo a trovare il menù? Molto probabilmente, soprattutto qualche anno fa, ti sarà capitato sicuramente una situazione del genere, e sicuramente avrai avuto un’esperienza negativa da quella visita.
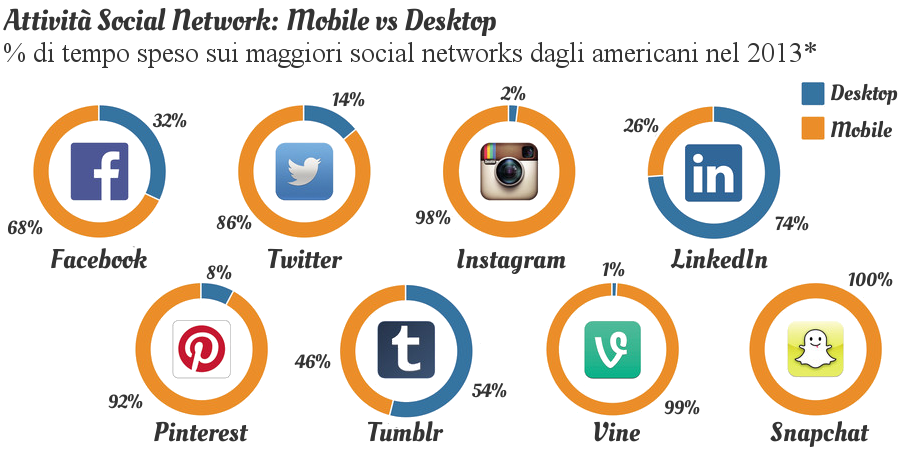
Un’altra soluzione pre-responsive adottata anni fa da molti siti web era quella di creare un sito mobile parallelo a quello desktop, che nella pratica vale a dire avere effettivamente due siti distinti ma uguali, se non per la visualizzazione adattata . Un esempio lampante di ciò che stiamo dicendo è proprio Facebook. Se tutt’oggi accedete al sito dal vostro smartphone sarete reindirizzati da https://facebook.com a https://m.facebook.com , dove la M sta per mobile. Questo espediente comporta ad un dispendio di soldi in termini di progettazione, e di tempo in termini di gestione praticamente doppio. Quanto conviene oggi adottare una soluzione del genere se puoi avere un sito responsive?
Perché dovrei avere un sito responsive?
Avere oggi un sito responsive significa difatti rispettare un vero e proprio standard. Dare la possibilità all’utente di navigare nel proprio sito, da qualsiasi dispositivo, e senza incontrare errori di compatibilità su ogni risoluzione, dovrebbe deve essere prassi comune. Il nocciolo di questo argomento basa tutto su questo: l’esperienza dell’utente che naviga sulle tue pagine, e soprattutto dal suo device mobile.
Sapevi che dall’inizio del 2014 ci sono più smartphone che persone? Dalle innumerevoli ricerche stipulate negli ultimi anni si può affermare sembra ombra di dubbio che circa il 70% del traffico generato su internet proviene da dispositivi mobili.
Ciò è possibile per vari fattori:
- riduzione del prezzo generale degli smartphone;
- inserimento di tariffazioni internet accessibili nelle offerte mobile da parte delle compagnie telefoniche;
- possibilità di avere sempre a disposizione un accesso internet nelle proprie tasche;
- tutti hanno uno smartphone, ma non tutti possiedono un pc/laptop.

Quali sono i vantaggi?
- Maggiore possibilità di essere indicizzati da Google, poichè predilige i siti web mobile-friendly;
- Sito web che si adatta ad ogni tipo di device e risoluzione;
- Impatto positivo maggiore sugli utenti che apprezzano la funzionalità del sito;
- Meno abbandoni, maggiori possibilità di essere visitati, più ritorni;
- Risparmio di tempo e di soldi rispetto all’utilizzo ed alla progettazione di un sito non-responsive.
